Twitterにブログの画像が表示されない!簡単な設定方法!

2020年5月8日更新
こんにちは。マニ(@Tw8736)です^^

今回は、最近Twitterにはまってしまってる←遅い
マニなんですが、自分の書いている記事もTwitterで発信したいな←遅いw
と思い、ブログを張り付けたまではいいんですが・・・。
あれ?他の方がブログ張り付けてる時にはアイキャッチ画像が出ているのに
アイムのは出てない・・??んん?なんでだーーーーー!!
という事で調べて、設定の仕方をまとめました。
ワードプレスでのTwitterの画像設定
ブログされている方でWordPressを使われている人が多いと思います。
ワードプレスでの簡単なサイトの作成方法はこちら→サイト作成方法
上記の記事の中で、入れておくといいプラグイン(サイト内の色々対策をしてくれるアプリのようなもの)の中で、
「All in One SEO」
というプラグインがあります。
ワードプレスではこのプラグインの設定で簡単に画像表示設定が出来ます。
All in One SEOでの設定

まずはワードプレスを開きます。
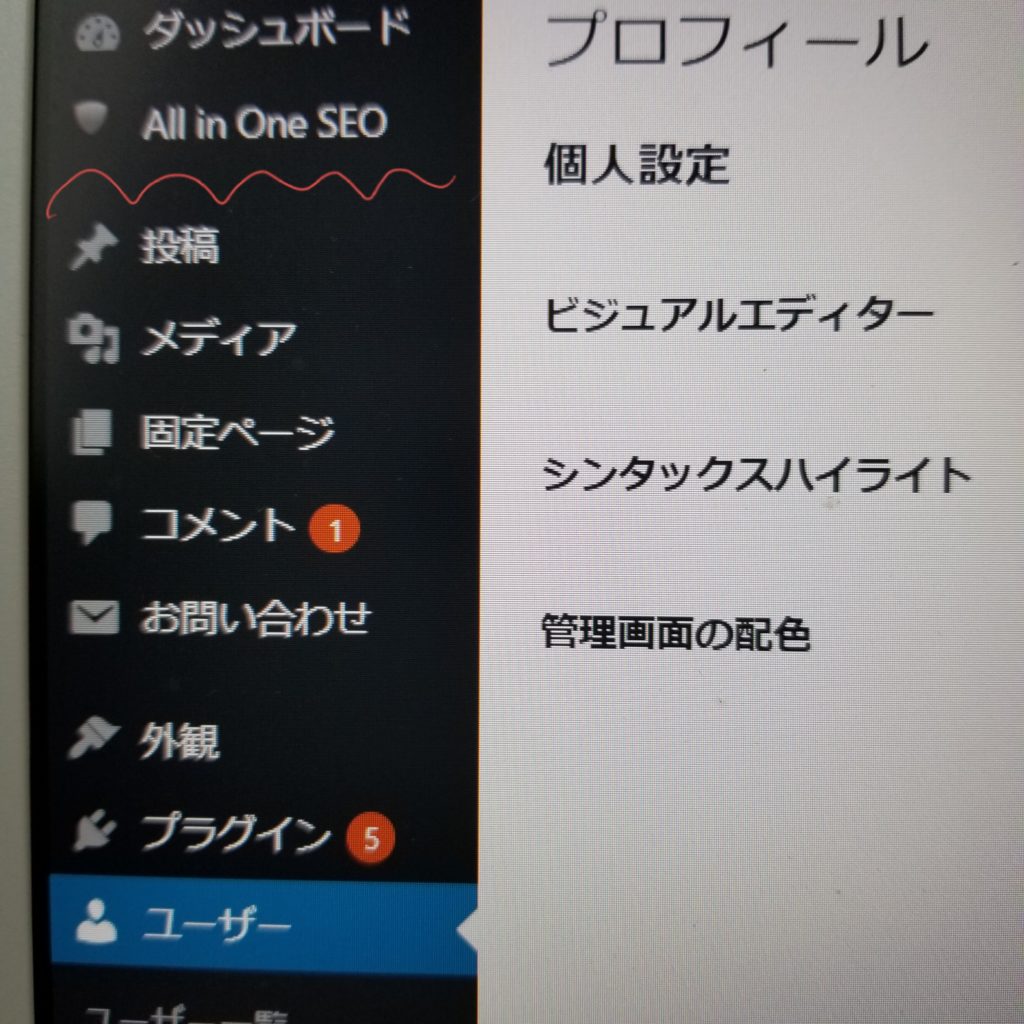
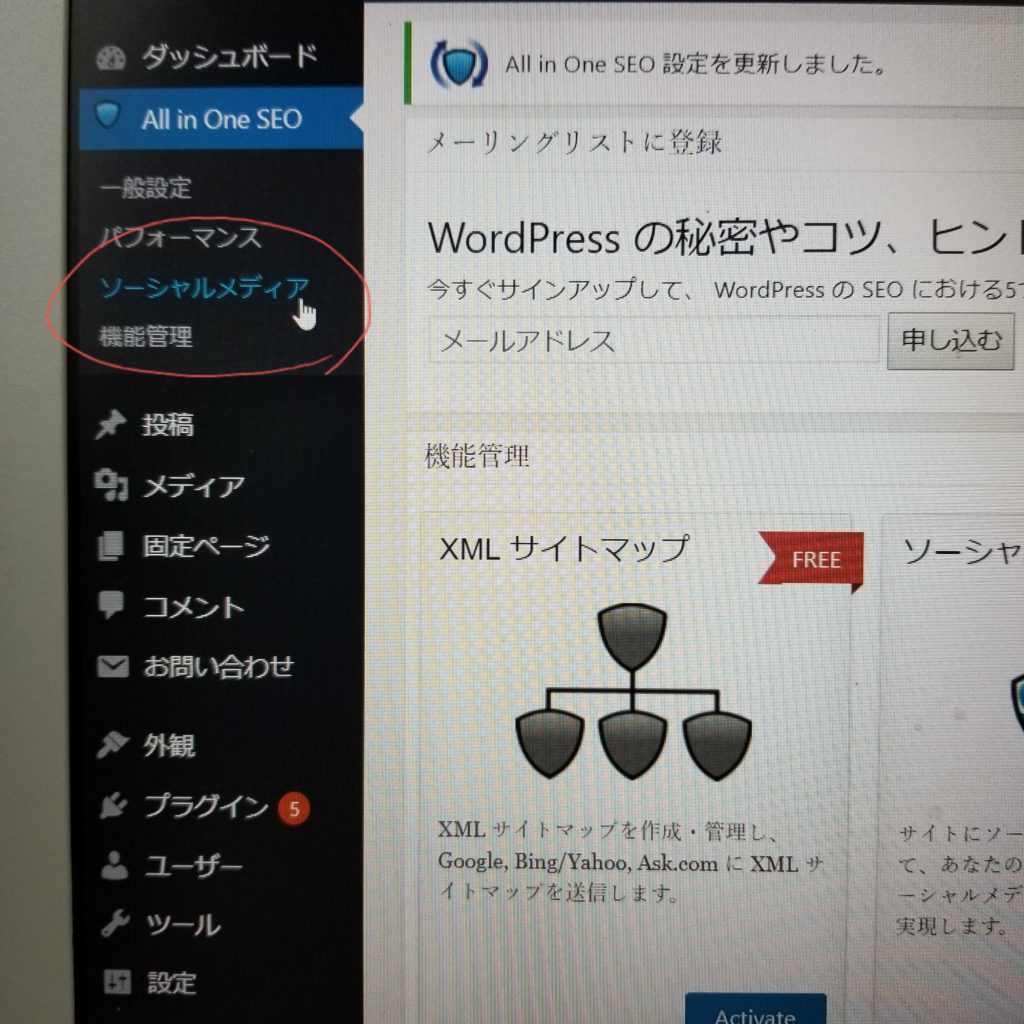
その中でこのプラグインをインストールしている場合は左側のメニューにもう出ています。

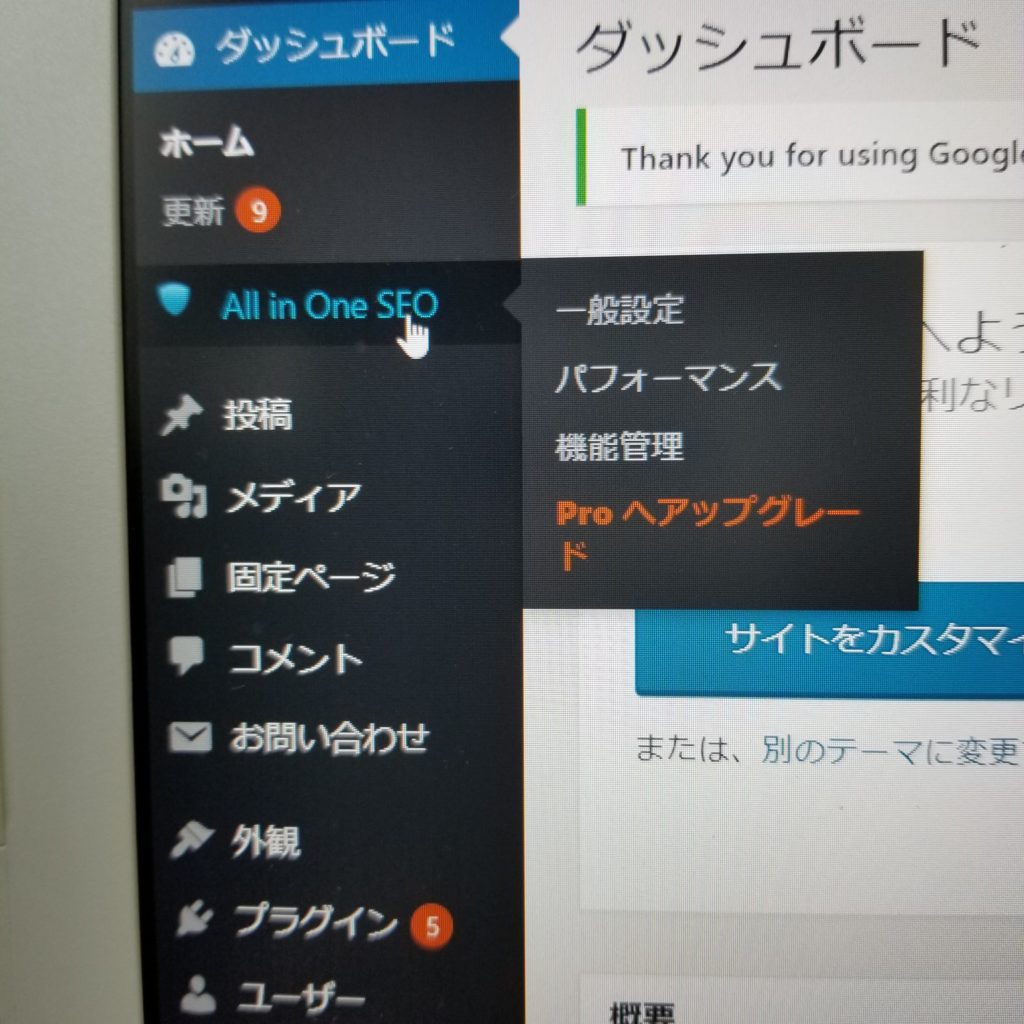
ここをクリックするとプラグイン内のメニューが出てきます。

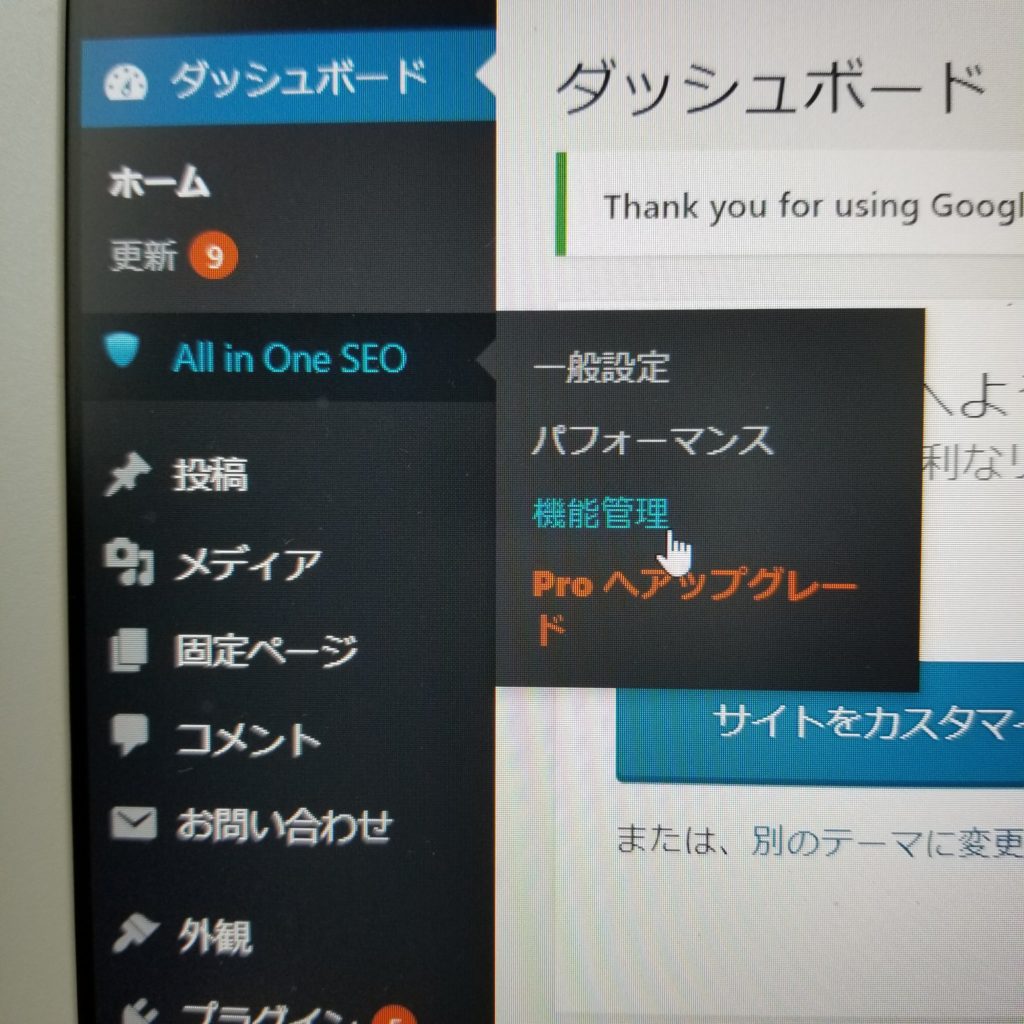
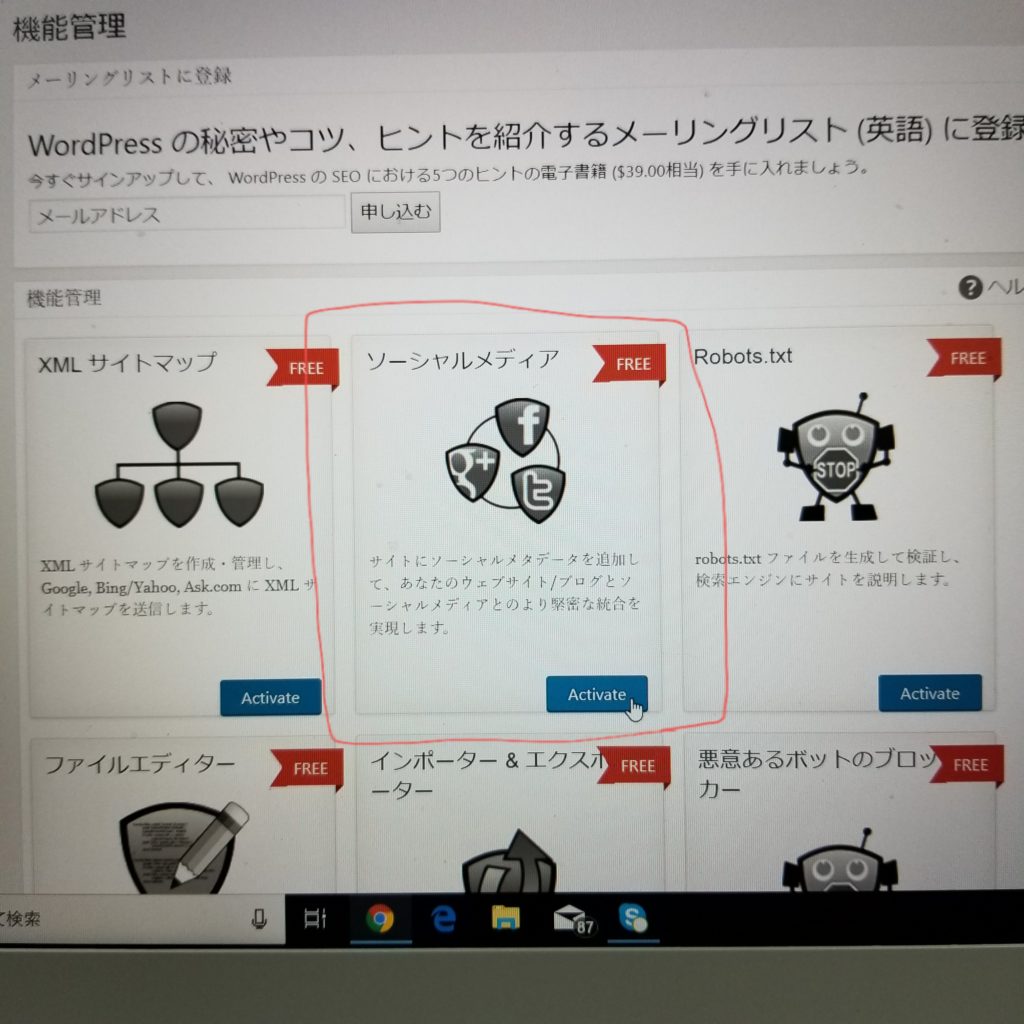
この中での「機能管理」を選びます。

すると、更にこのプラグインの中で出来るメニューが詳しく出てきます。
この中で「ソーシャルメディア」というメニューがあります。

これらのメニューは赤文字で「FREE」と書いてあることから
「無料」で利用できます。
指印でさしてる「Activate」というボタンを押すと「有効」になります。
すると左側のメニューバーに「ソーシャルメディア」というバーが出現します。

アイムははじめ、ネットで調べてプラグインまでは行きついたのですが、
この「「ソーシャルメディア」ボタンが見つからなくて探したら、有効にしないと出てこないんですよね^^;焦りました。
このソーシャルメディアのボタンを押すと、facebookの設定等も出来ます。
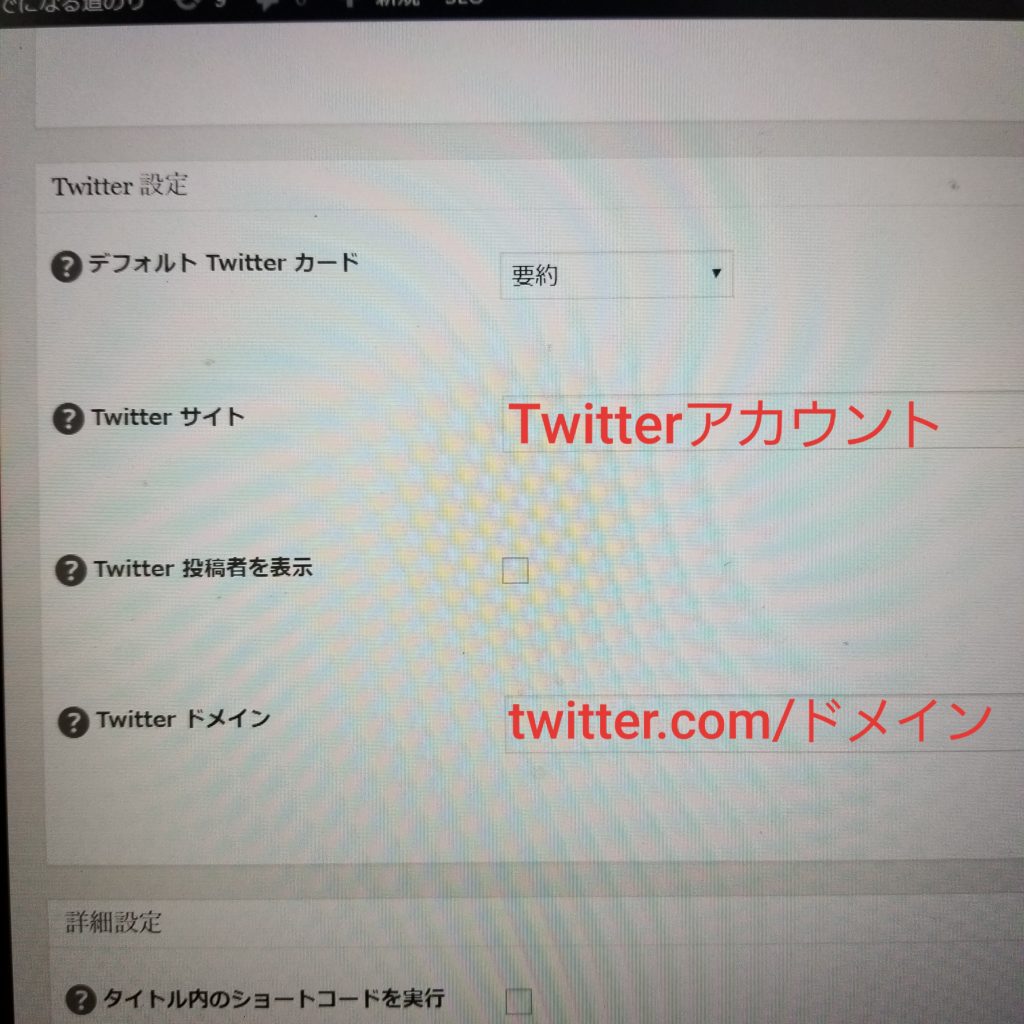
メニュー内の下の方に行くと念願の「Twitter」の設定が出来ます。

この赤文字の部分を入れてしまえば設定OKです。
ちなみに一番上の「要約」という部分はもう一つ選べるメニューがあるのでそちらの方に変更し、
Twitter投稿者を表示は、アイムは✔をいれています。
これらの設定が終わり次第、一番したまでいくと「更新」のボタンがあるので
更新して終了です。
画像がTwitterで表示されるかの確認方法
これでほんとに画像表示されるの?
という疑問に答えるかのように、確認サイトがあります、ちゃんと。すごいですね^^
こちらです。Googleで開くと翻訳も出来るので、日本語でも表示可能です。
サイトを開くと「URL」を入れる欄があるのでそこに
表示したいサイトのURLを入れます。コピペでいいですよ^^
そして、プレビューボタンを押すと・・・・
右側に表示画像のサンプルが出てきます!!
更にその下に英語であればこういった文字が出てきます。
INFO: Page fetched successfully
INFO: 23 metatags were found
INFO: twitter:card = summary_large_image tag found
INFO: Card loaded successfully
この上記の文字であれば反映OKです!!!
日本語訳であれば、
情報:ページが正常に取得されました
情報:23個のメタタグが見つかりました
情報:twitter:card = summary_large_imageタグが見つかりました
情報:カードは正常にロードされました
って事ですね^^
これでTwitterに投稿した際に、アイキャッチ画像が表示されるはずです。
ちなみにこの画像確認方法。
例えばAmazonアソシエイトやマネートラックのような
TwitterにアフィリエイトのURLを載せた場合にも有効です。
※マネートラックって何?って思った方はこちら↓
でもその際、結構何回もプレビューボタンを押さないと出てこない事がほとんどです。
かかる時は10回以上プレビューボタンを押さないといけないので
気長にやりましょうww
ただしサイトによってはタイムラグがあるかも
アイムは二つのサイト(どちらもワードプレスですが)を連続でTwitterカードの設定をしたのですが
一つは反映されて、もう一つは反映されませんでした。
表示確認はどちらもOKだったのですが・・・。
ちょっと時間を置いて様子を見る事にしています。
また変わりあったら、追記しますね^^
ちなみにアイムは数個ブログを更新していて、その中にファンブログというところを使っています。
こちらは、何の設定もなくTwitterに投稿した際
自動でアイキャッチ画像表示してくれていました!!大助かり!!
まとめ

ワードプレスでの画像表示設定は超簡単!!!
その為にはプラグインで「All in one SEO」は必須でインストールしておきましょう!!
今の世の中SNSは超大事かと思います。特にTwitterは情報が早いです。
ブログを書く時間がない・・・。とかの時も過去に一生懸命書いた記事を
つぶやくだけでも、全然いいと思います。
ワードプレスもスマホで書けるようなアプリは出ていますが・・・。
ちょっと勝手が悪い部分もあるのでネタを忘れないように書き込むような感じで
アイムは利用しています。
またこのへんも記事にしたいと思います!
では、また^^
-
前の記事

マネートラックというASPに登録してその後 2019.04.05
-
次の記事

半年で―40キロ成功!食事を変えれば身体も変わる! 2019.12.09


![[2018年]Googleアドセンスの審査に一発で受かった時のブログの概要](https://okanewokasegu.work/wp-content/uploads/2018/08/digital-marketing-1725340_1280-150x150.jpg)












コメントを書く